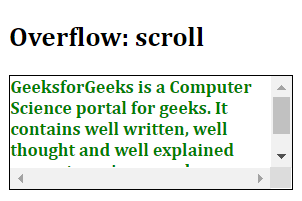
How to Fix Overflow Issues in CSS | Overflow-Hidden/Scroll/Auto | Overflow-x / Overflow-y | - YouTube

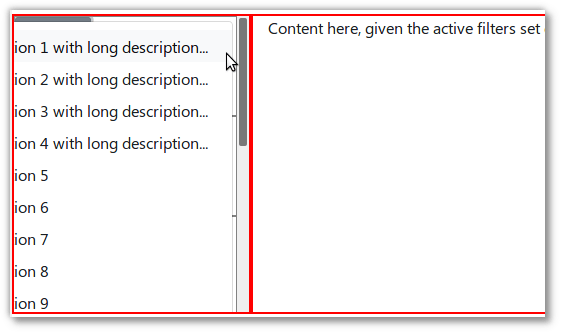
Big dropdowns are unusable when used inside an `overflow:scroll` container, due to being constrained inside it · Issue #24251 · twbs/bootstrap · GitHub